This is a brief
tutorial on making killer popout menus for your website. You
don't need to know web programming, but you will need to be able to
follow instructions and cut-and-paste some HTML.
I'm going to be using WilTech's
free "Menuj" web tool to create these menus. The
creation tool actually runs within a website, so you don't need to
download anything for the design phase. It's a good
choice for a couple of reasons:
- It's free (but I'm asking for $1 donations)
- It's fairly easy to use, with
point-and-click menu layout
- The menus are Javascript (tm) and run on
both IE and Netscape for the PC, at least if you're careful ;)
- It supports submenus
- You can make more than just simple square
menus
- I wrote it. ;)
Actually, the "creation" tool only
works on Internet Explorer. The menu itself, howerver, can run
on both IE and Netscape. If you want to create menus but
you're not using IE (or you want to use submenus), you can always
hand code stuff.
Anyway, back to the point. The tool is
located here. It should be fairly self-explanatory, especially
if you just want simple square popouts. After the page loads,
press the "Test" button to see what the default menu looks
like. Then start playing with the settings and getting a feel
for it all. When you're satisfied, click "finish"
and you'll be given instructions on what to paste into your page.
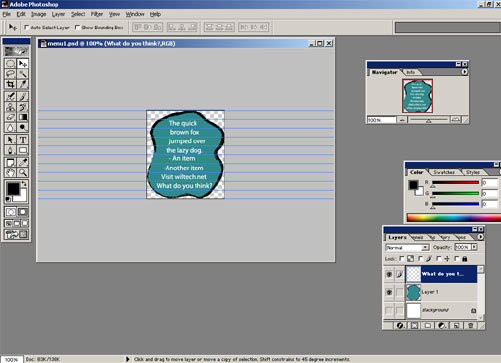
To make the really neat looking image for the
menu, I created a fairly simple blob in Adobe Imagemaker. I
then brought it into photoshop, resized it to 157 x 180, added the
text, and chopped it into ten slices. Each slice was 157 x 18
pixels.

In this screenshot you can see the
horizontal guides I used to split the image.
Using the
web tool I mentioned earlier, I created a new menu with the
following settings.
- One menu
- Ten items in that menu
- Size of 157 x 18 pixels
- Item and Menu colors are transparent (click
on the color square)
I pushed the "Configure"
button for the menu, and inserted the following code into the title
box:
<img border="0" src="http://www.wiltech.net/downloads/menuj/images/menu1.gif">
Normally, you would just type a simple
title here. This HTML code makes an image appear instead,
however. I inserted the same text into the other title boxes,
changing the image name appropriately.
Since this was just a demo menu, I didn't
bother setting the placement with the "Place menu"
button.
I clicked the "Finish" button, and
up came a window showing code to cut and paste. Pretty easy,
huh?
|
